
Cumulative Layout Shift (CLS) merupakan metriks ketiga penilaian core web vital yang cukup signifikan.
Apa itu CLS?
Layout Shift (LS) adalah pergeseran tata letak ketika halaman sedang dimuat. Sebagai contoh ketika kita membuka suatu halaman dan sedang asyik membaca tiba-tiba tulisannya bergeser atau gambarnya bergeser ke bawah atau ke atas tanpa diminta. Cukup menjengkelkan bukan?
Dalam beberapa kasus Ini bisa sangat mengganggu, misalnya kita menjadi tidak sengaja mengklik iklan, atau tautan ke tempat yang tidak diinginkan.
Pergeseran tata letak ini bisa diakibatkan gambar, teks/font, video dan elemen web lain-lain yang belum termuat sepenuhnya. Google menganggap ini bisa merusak Page Experience.
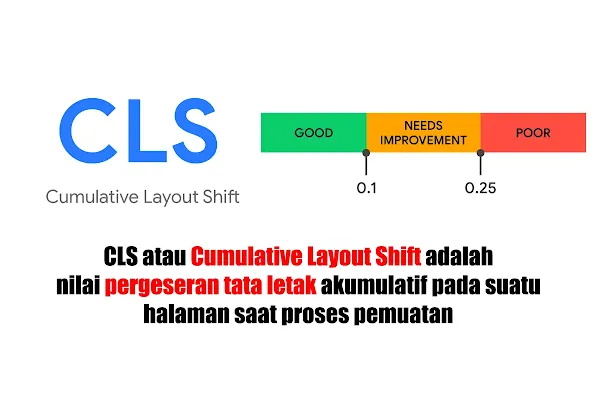
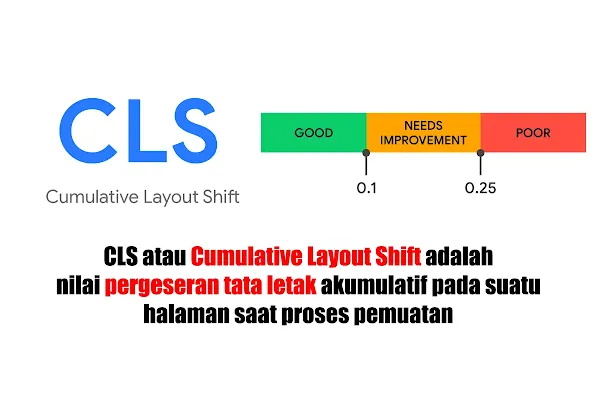
Sedangkan CLS adalah hasil akumulasi dari LS, artinya setiap elemen yang menimbulkan pergeseran tata letak yang terjadi dihitung secara akumulatif dan direpresentasikan sebagai angka total keseluruhan. Google menilai pergeseran tata letak yang baik dibawah angka 0.1
Hal yang Bisa Meningkatkan Pergeseran Tata Letak (Layout Shift)
- Gambar tanpa dimensi
- Iklan, sematan, dan iframe tanpa dimensi
- Konten yang diinjeksi secara dinamis
- Font Web menyebabkan FOIT / FOUT
- Tindakan menunggu respons jaringan sebelum memperbarui DOM
Solusi Memperbaiki CLS
Bila hasil pengujian Pagespeed Insight menampilkan nilai CLS diatas 0.1 maka kamu perlu menganalisis di bagian mana saja terjadinya pergeseran tata letak tadi. Pengujian sederhana bisa dilakukan melalui fitur inspect element lalu pilih tab performance, kemudian pilih start profiling.
Nantinya akan terdeteksi dimana posisi pergeseran tata letak (Layout Shift) tadi. Jika sudah menemukannya, segera lakukan improvisasi di bagian yang bermasalah tersebut.

contoh Layout Shift yang terjadi pada beberapa font di website ini
Pada umumnya Layout Shift terjadi akibat pergeseran tata letak disebabkan gambar yang tidak dideklarasikan tinggi dan lebarnya. Saat perenderan halaman, browser akan menunggu sampai gambar termuat sepenuhnya barulah browser mengetahui dimensi gambar tersebut.
Solusinya dengan menerapkan tinggi dan lebar gambar sedari awal pemuatan halaman, ini akan mengeliminasi pergeseran tata letak konten dibawahnya.
Contoh mendeklarasikan tinggi dan lebar gambar seandainya gambar pada halaman berukuran 1200 pixel x 600 pixel:
<img alt="Contoh Gambar" src="/images.jpg" style="height:600px; width:100%" />
Selalu sertakan atribut ukuran pada gambar dan elemen video, atau sediakan ruang yang diperlukan dengan kotak rasio aspek CSS. Ini bertujuan untuk memastikan bahwa browser dapat mengalokasikan jumlah ruang yang benar dalam halaman saat gambar sedang dimuat.
Hindari memasukkan elemen yang lebih lambat di atas konten yang sudah termuat sebelumnya, jika memang harus menampilkannya, usahakan dimuat atas interaksi pengguna, misalnya menekan tombol untuk menampilkan konten tersebut agar pergeseran tata letak tidak terjadi.























Perhatian :
Komentar yang masuk akan dimoderasi terlebih dahulu